Connecting Yahoo to AuthRocket allows your users to login to your app using their Yahoo login. It’ll take just a few minutes in your browser, and takes no coding at all.
This guide assumes you’re using LoginRocket (our hosted login pages).
If you’re not using LoginRocket, you may want to at least start with it so you’ll know everything is working. Then, go back and adjust for either authrocket.js (see details on Social Logins) or self-hosted logins.
If you already have at least one Connected App, you can skip to the next step.
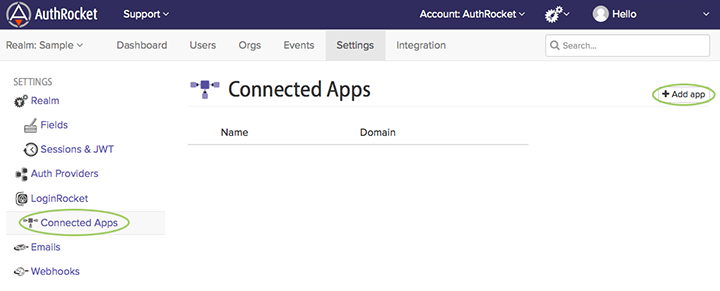
Otherwise, create a Connected App. Start by clicking on Connected Apps. Then click Add App.

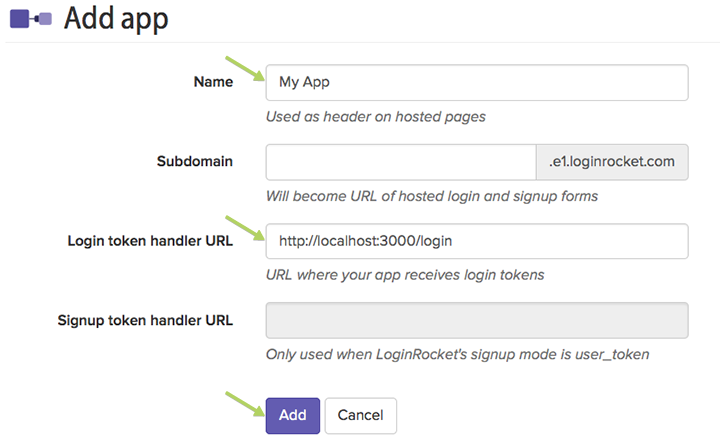
The name field will become the header on the login page. You probably want to use the name of your app.
For subdomain, you may either leave it blank (which will cause it to be auto-generated) or use some variant of your app’s name. If unsure, just leave it blank.
Also add the login handler URL.
Our example here shows http://localhost:3000/login. You should adjust these to fit your development environment. In production, you’ll use a production URL.
As you probably noticed, we included /login in our example. Feel free to adjust this to fit your app or framework. These can easily be changed later if necessary, so won’t worry if you’re not yet sure what to use.

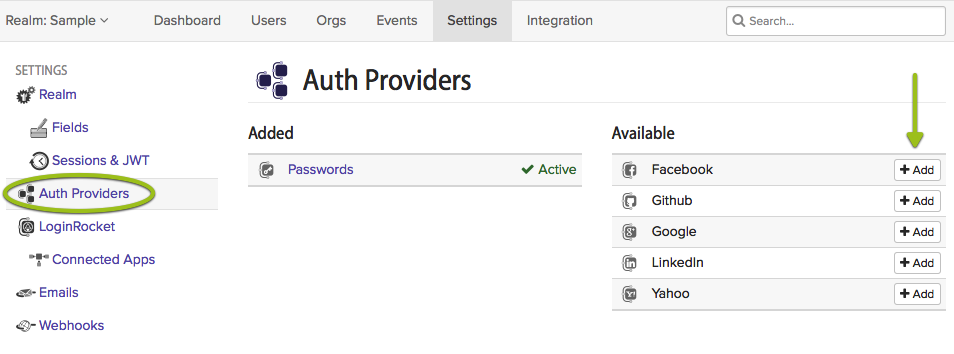
Next, click on Auth Providers and then on the Add button next to Yahoo.

Leave this here. Next we’re going to tell Yahoo about your app and we’ll need to add the Callback Domain from this page into the Yahoo App configuration. We’ll come back to this page to fill in the rest of the fields in a moment.
Open another browser tab to Yahoo’s app configuration and login.
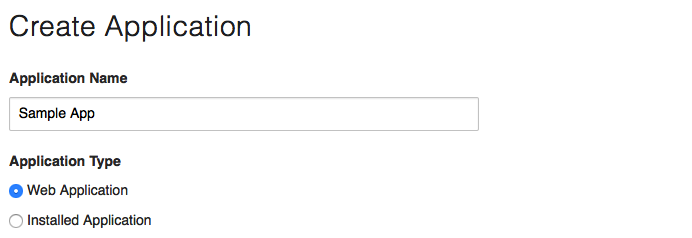
Then, click on Create an App.
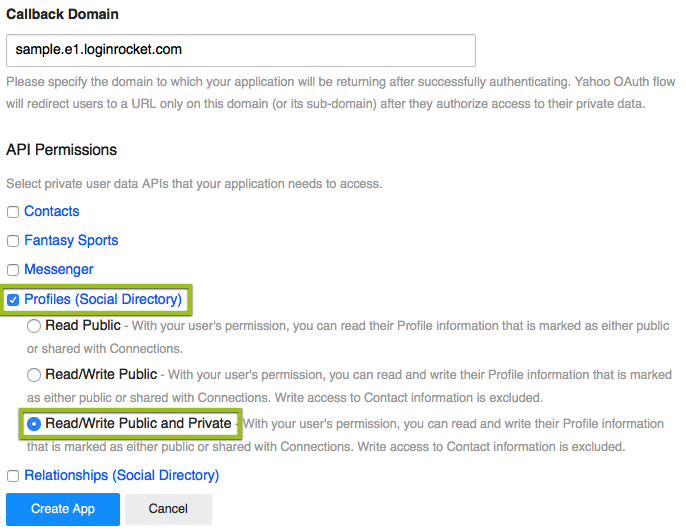
Fill in your app name and select Web Application for the type.

Copy and paste the Callback Domain from AuthRocket (where we ended at step 2) into the matching field.

In the API Permissions section, select Profiles (Social Directory). In the options that then show, select “Read/Write Public and Private”.
Scroll to the bottom and click Create App.
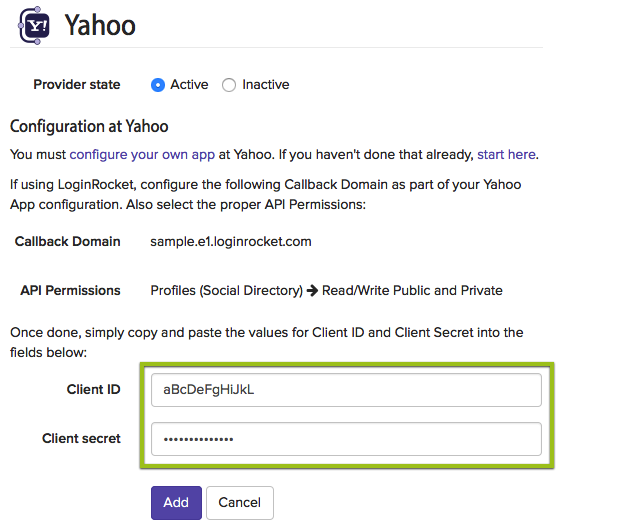
After adding, you should be shown an Application Details screen.
Copy and paste the Client ID and the Client Secret into their matching fields back in AuthRocket (same page where we left off). Click Add.

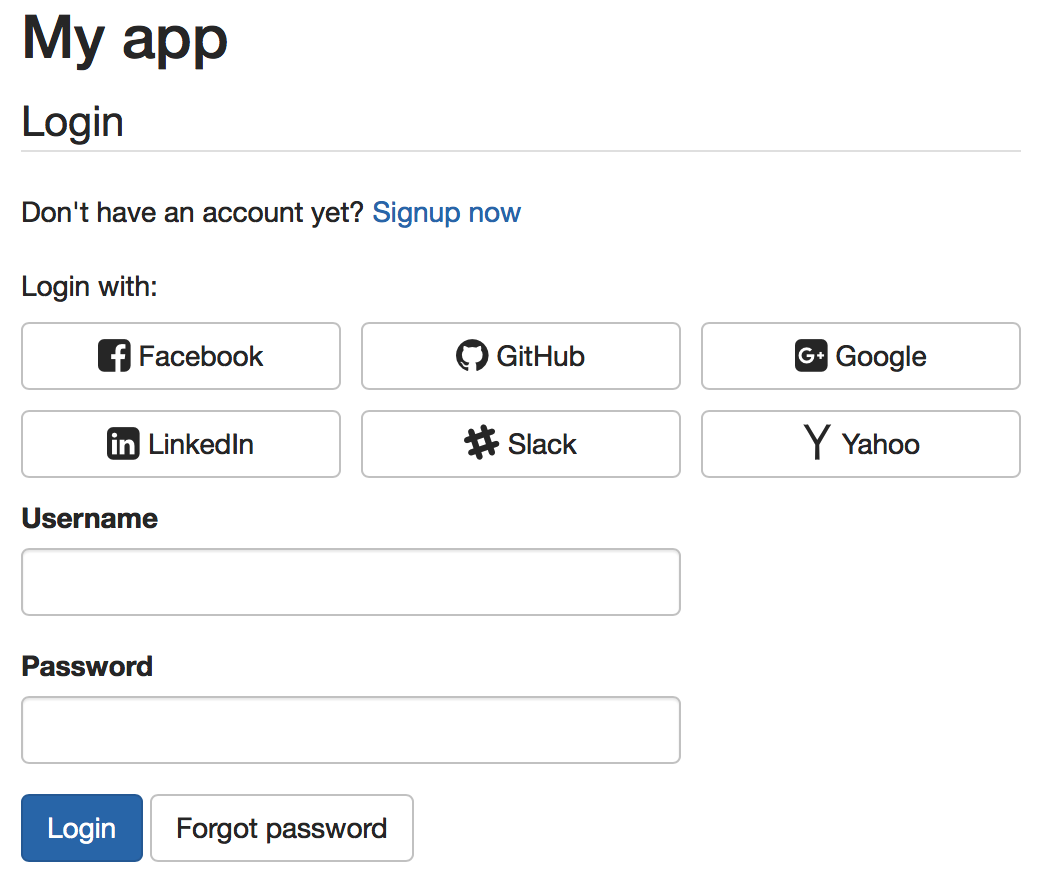
That’s it. Go to your LoginRocket page and you should see Login with Yahoo. Click it, login to Yahoo, and allow the login. If your app already accepts logins, you should be logged in. Even if not, you should see the user under Users in AuthRocket.

That’s it.
Congratulations, you’re done adding Yahoo logins to your app!
Questions? Find a Typo? Get in touch.