Connecting LinkedIn to AuthRocket allows your users to login to your app using their LinkedIn login. It’ll take just a few minutes in your browser, and takes no coding at all.
This guide assumes you’re using LoginRocket (our hosted login pages).
If you’re not using LoginRocket, you may want to at least start with it so you’ll know everything is working. Then, go back and adjust for either authrocket.js (see details on Social Logins) or self-hosted logins.
If you already have at least one Connected App, you can skip to the next step.
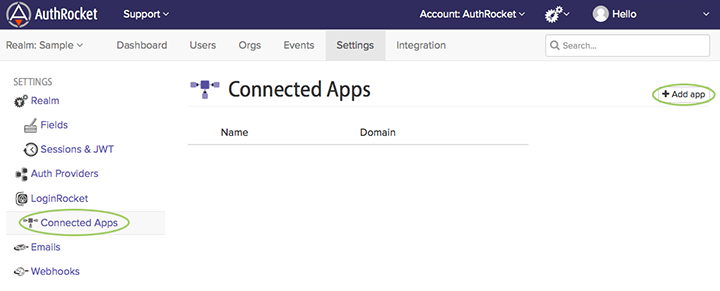
Otherwise, create a Connected App. Start by clicking on Connected Apps. Then click Add App.

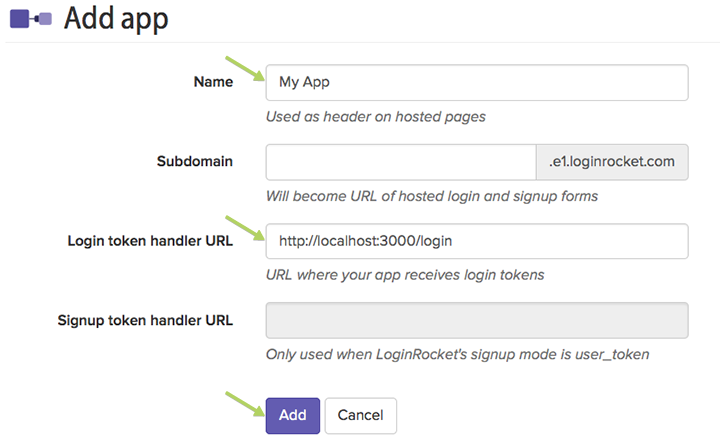
The name field will become the header on the login page. You probably want to use the name of your app.
For subdomain, you may either leave it blank (which will cause it to be auto-generated) or use some variant of your app’s name. If unsure, just leave it blank.
Also add the login handler URL.
Our example here shows http://localhost:3000/login. You should adjust these to fit your development environment. In production, you’ll use a production URL.
As you probably noticed, we included /login in our example. Feel free to adjust this to fit your app or framework. These can easily be changed later if necessary, so won’t worry if you’re not yet sure what to use.

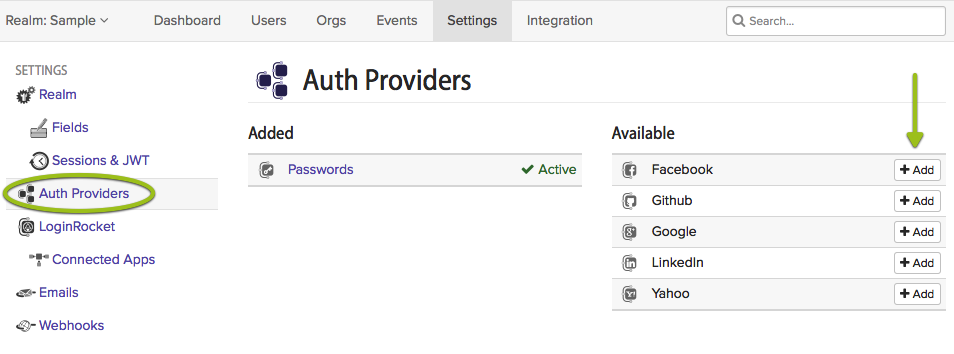
Next, click on Auth Providers and then on the Add button next to LinkedIn.

Leave this here. Next we’re going to tell LinkedIn about your app and we’ll need to add the Redirect URIs from this page into the LinkedIn App configuration. We’ll come back to this page to fill in the rest of the fields in a moment.
Open another browser tab to LinkedIn’s app configuration and login.
Then, click on Add New Application.
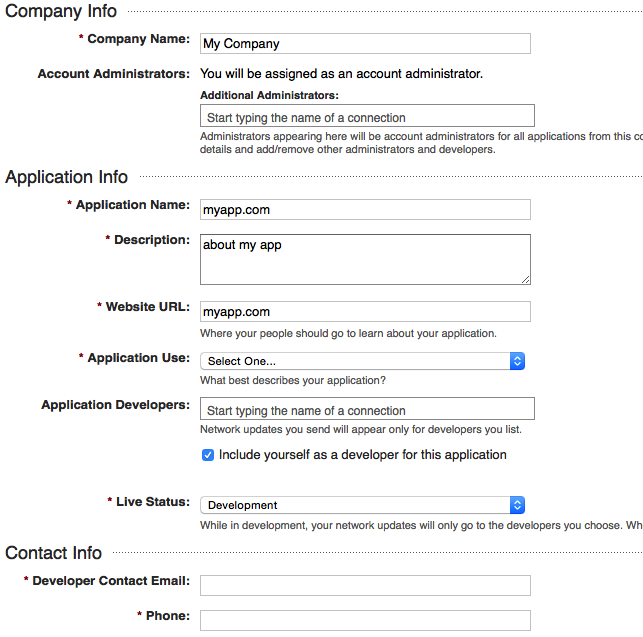
Fill in your company name; app’s name, description, URL, and category; and contact info.

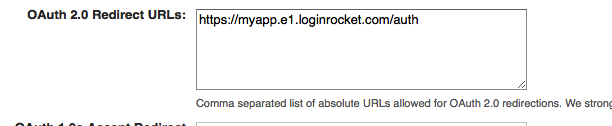
Scroll down until you find OAuth 2.0 Redirect URLs.

Copy and paste the Redirect URI from AuthRocket (where we ended at step 2) into the OAuth 2.0 Redirect URLs field. (If you have more than one Redirect URI in AuthRocket, copy each one into this field).
Scroll to the bottom and click Add Application.
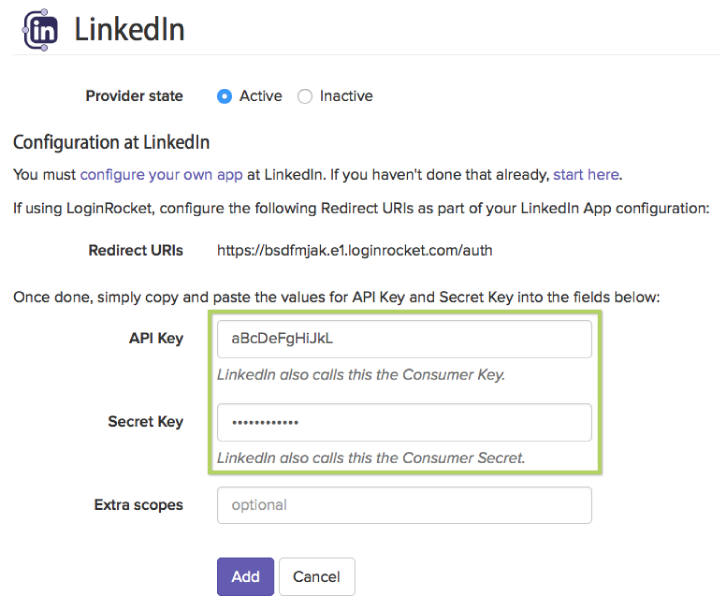
After adding, you should be shown an Application Details screen.
Copy and paste the API Key and the Secret Key into their matched fields back in AuthRocket (same page where we left off). Click Add.

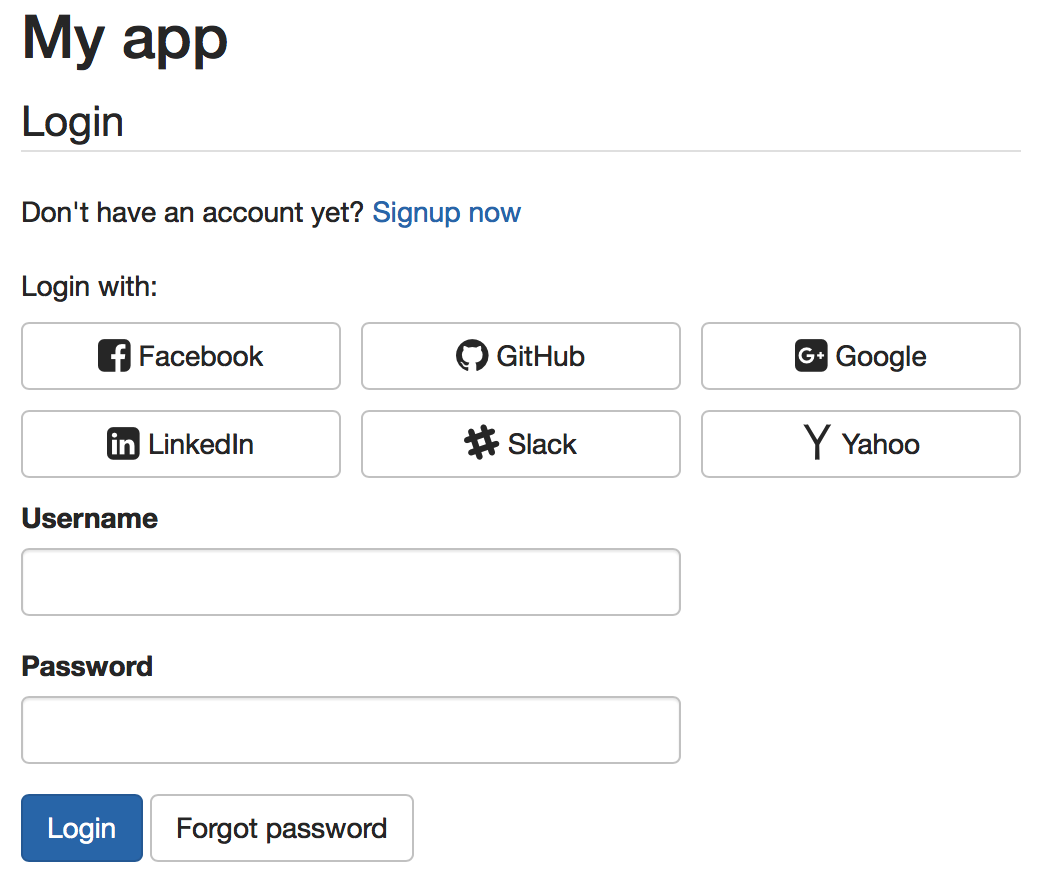
That’s it. Go to your LoginRocket page and you should see Login with LinkedIn. Click it, login to LinkedIn, and allow the login. If your app already accepts logins, you should be logged in. Even if not, you should see the user under Users in AuthRocket.

To use LinkedIn logins in production, you must move your LinkedIn app to live mode. In LinkedIn, edit your app and toggle Live Status to Live.
You may also want to add a link to your app’s logo to LinkedIn so it can be displayed on the login authorization page (App Logo Secure URL, about 3/4s down the page).
Congratulations, you’re done adding LinkedIn logins to your app!
Questions? Find a Typo? Get in touch.